【写真】人形町〜小伝馬町(その1)
- 2013.02.16 Saturday 19:45
福島在住の江口君が小伝馬町のギャラリーで個展「Life is beautiful −光の森−」を開催しているので、会期ぎりぎりでお邪魔してきました。彼とは2008年の東川町国際写真フェスティバルのインディペンデンス展でご一緒して以来です。








LEICA M9-P + SUMMICRON f2/50mm (1st)
久しぶりの再開でしたが、元気そうでなによりです。観ている人が太陽の光を満身に浴びているかのように感じる写真。それでいて撮影した季節や時刻を超えたところにある写真。彼にしか撮れないそんな不思議な写真でした。日曜までです。
Tweet








LEICA M9-P + SUMMICRON f2/50mm (1st)
久しぶりの再開でしたが、元気そうでなによりです。観ている人が太陽の光を満身に浴びているかのように感じる写真。それでいて撮影した季節や時刻を超えたところにある写真。彼にしか撮れないそんな不思議な写真でした。日曜までです。
Tweet
【写真】二宮へ(その2)
- 2013.02.15 Friday 14:10
「待ち合わせ時間の一時間前に着いて、あたりを散策しながら写真を撮るようにしてるんだ」とは、かなり前に一緒に仕事をしていたカメラマンのアライ氏の言。いつもはギリギリにしか行かないのですが、今回はアライ氏に倣って一時間早く到着し、駅周辺から海近くまでを一回り。
二宮では菜の花をシンボルフラワーにしているようで、駅構内をはじめ、あちこちにプランターが置かれています。駅から歩いていける吾妻山公園が見ごろだったようです。








LEICA M9-P + SUMMICRON f2/50mm (1st)
Tweet
二宮では菜の花をシンボルフラワーにしているようで、駅構内をはじめ、あちこちにプランターが置かれています。駅から歩いていける吾妻山公園が見ごろだったようです。








LEICA M9-P + SUMMICRON f2/50mm (1st)
Tweet
【写真】二宮へ(その1)
- 2013.02.14 Thursday 20:31
取材先へ向かうため二宮へ。二宮駅で下車したのはもしかしたら初めてかもしれません。
クルマの利用が中心となった今、近くを走る県道71号線沿いにはいろいろとお店はあるものの、駅周辺はかなり寂れて、シャッター通り風になりつつある感じでした。






LEICA M9-P + SUMMICRON f2/50mm (1st)
Tweet
クルマの利用が中心となった今、近くを走る県道71号線沿いにはいろいろとお店はあるものの、駅周辺はかなり寂れて、シャッター通り風になりつつある感じでした。






LEICA M9-P + SUMMICRON f2/50mm (1st)
Tweet
【副業】「副業翻訳家への道」
- 2013.02.10 Sunday 17:16
AmazonのKindleストアで「副業翻訳家への道」という電子書籍を出版しました。
2002年から2006年に出していたメルマガ「カツラの副業翻訳家への道」をほぼ全文収録した、「副業で実務翻訳をして稼ぐ」ためのハウツー本です。
Kindle Paperwhiteのほか、iPad/iPhone等のKindleアプリで閲覧できますので、副業に興味のあるかたや実務翻訳に興味のあるかたを含めて、じゃんじゃんお買い求めください(笑)。
実のところ、以前のコンテンツを発掘して、テキストをつなぎ合わせて、テキストを整形して、Kindle用のオーサリングして・・・といった作業に延べで一週間ぐらいかかりました。もうちょっと簡単にできるかと思ったのですが、アリものとはいえ、コンテンツをまとめるのが意外と大変でした。
価格設定は悩みどころですね。コンテンツ自体の質は問題ないと自負しているので、ちょっと高めで525円を付けましたが、やっぱり高めかなぁ。メルマガおよそ100号分を収録していますので、一号あたり5円。高いか安いかは読者の判断に委ねます。
ということで、どうぞご贔屓に。
Tweet
2002年から2006年に出していたメルマガ「カツラの副業翻訳家への道」をほぼ全文収録した、「副業で実務翻訳をして稼ぐ」ためのハウツー本です。
Kindle Paperwhiteのほか、iPad/iPhone等のKindleアプリで閲覧できますので、副業に興味のあるかたや実務翻訳に興味のあるかたを含めて、じゃんじゃんお買い求めください(笑)。
実のところ、以前のコンテンツを発掘して、テキストをつなぎ合わせて、テキストを整形して、Kindle用のオーサリングして・・・といった作業に延べで一週間ぐらいかかりました。もうちょっと簡単にできるかと思ったのですが、アリものとはいえ、コンテンツをまとめるのが意外と大変でした。
価格設定は悩みどころですね。コンテンツ自体の質は問題ないと自負しているので、ちょっと高めで525円を付けましたが、やっぱり高めかなぁ。メルマガおよそ100号分を収録していますので、一号あたり5円。高いか安いかは読者の判断に委ねます。
ということで、どうぞご贔屓に。
Tweet
【Kindle】デジタル写真集の制作手順例
- 2013.02.10 Sunday 02:26
先日「【Kindle】デジタル写真集を作る(テスト)」にて紹介したKindle用のデジタル写真集のデータ制作方法をまとめておきます。
Kindleダイレクト・パブリッシングで写真集出版を検討されているかたは参考にしてください。ただしオーサリングにはほかにもいろいろな方法がありますので、あくまで一例です。
1. 写真集に適した「固定レイアウト型」コンテンツの制作フローが詳細に解説されている「さっそくKindle用コミックを公開してみよう!」というブログエントリーを熟読してください。写真集の制作手順は漫画の制作手順とまったく同じです。
2. 上記で公開されているサンプルファイル「sample.zip」をダウンロードしたのち解凍し、そのうちのcontent.opfファイルを次のように変更します。
1) クリエータ行を追加
<dc:creator id="creator">関 行宏</dc:creator>
2) 自動余白削除を無効に
<meta name="zero-gutter" content="false"/>
<meta name="zero-margin" content="false"/>
3) 写真集として一般的な左綴じを指定
<meta name="primary-writing-mode" content="horizontal-lr"/>
<spine page-progression-direction="ltr" toc="ncx">
4) 縦判型を指定(横判型の写真集を作るときも縦判型で指定)
<meta name="orientation-lock" content="portrait"/>
5) スタートページを表紙と同じ写真にするために追加(この方法が正解かどうか不明)
<spine><itemref idref="html-cover" linear="no" /></spine>
<manifest>内
<item id="html-cover" href="html/cover.html" media-type="application/xhtml+xml" />
<spine page-progression-direction="ltr" toc="ncx">の先頭
<itemref idref="html-cover" />
<guide>内
<reference type="cover" title="Cover Image" href="html/cover.html" />
6) 再生開始位置行は不要なので削除しても可
<reference type="start" title="最初のページ" href="html/page0001.html"/>
3. 写真集の画像データを、たとえば横900ピクセル×縦1271ピクセルで作成します。なお、画像を他のピクセル数で作成するときは、content.opfの
<meta name="original-resolution" content="900x1271"/>
を修正します。
4. htmlフォルダに入っている各htmlファイルの<body>〜</body>にセンタリング用のタグを追加します
<body>
<div class="center"><img src="../images/page00xx.jpg"/></div>
</body>
5. スタイルシートstyle.cssに
div.center { text-align: center; }
を追加します
6. 以上のファイルをWinZipなどで圧縮し、拡張子を.zipから.epubに変更したのち、Kindleプレビューワで表示を確認します。問題がなければ、作成された.mobiファイルをsend-to-Kindleなどの手段を使ってiPadのKindleアプリに転送します。(send-to-Kindleで転送してもKindleダイレクト・パブリッシングの出版が申請されるわけではありませんので安心してテストしてください)
opfファイルなどの編集にはUTF-8が通るサクラエディタなどを推奨します。
以上の手順で作成したサンプルファイルをアップしておきます。ダウンロード後に拡張子を.zipに変更してから解凍すると、ファイル構成などが理解できるかと思います。参考までに。
fuguri-shasinki.epub
研究課題
・iPadでの閲覧を前提としたときの最適な画像サイズ(解像度)
・写真集の画像データのファイルサイズは、固定レイアウト一般の256kBか、漫画と同じ800kBか
・ICCプロファイルの有無はiPadでの閲覧性に影響するか
・横型判型でのオーサリング
Tweet
Kindleダイレクト・パブリッシングで写真集出版を検討されているかたは参考にしてください。ただしオーサリングにはほかにもいろいろな方法がありますので、あくまで一例です。
1. 写真集に適した「固定レイアウト型」コンテンツの制作フローが詳細に解説されている「さっそくKindle用コミックを公開してみよう!」というブログエントリーを熟読してください。写真集の制作手順は漫画の制作手順とまったく同じです。
2. 上記で公開されているサンプルファイル「sample.zip」をダウンロードしたのち解凍し、そのうちのcontent.opfファイルを次のように変更します。
1) クリエータ行を追加
<dc:creator id="creator">関 行宏</dc:creator>
2) 自動余白削除を無効に
<meta name="zero-gutter" content="false"/>
<meta name="zero-margin" content="false"/>
3) 写真集として一般的な左綴じを指定
<meta name="primary-writing-mode" content="horizontal-lr"/>
<spine page-progression-direction="ltr" toc="ncx">
4) 縦判型を指定(横判型の写真集を作るときも縦判型で指定)
<meta name="orientation-lock" content="portrait"/>
5) スタートページを表紙と同じ写真にするために追加(この方法が正解かどうか不明)
<spine><itemref idref="html-cover" linear="no" /></spine>
<manifest>内
<item id="html-cover" href="html/cover.html" media-type="application/xhtml+xml" />
<spine page-progression-direction="ltr" toc="ncx">の先頭
<itemref idref="html-cover" />
<guide>内
<reference type="cover" title="Cover Image" href="html/cover.html" />
6) 再生開始位置行は不要なので削除しても可
<reference type="start" title="最初のページ" href="html/page0001.html"/>
3. 写真集の画像データを、たとえば横900ピクセル×縦1271ピクセルで作成します。なお、画像を他のピクセル数で作成するときは、content.opfの
<meta name="original-resolution" content="900x1271"/>
を修正します。
4. htmlフォルダに入っている各htmlファイルの<body>〜</body>にセンタリング用のタグを追加します
<body>
<div class="center"><img src="../images/page00xx.jpg"/></div>
</body>
5. スタイルシートstyle.cssに
div.center { text-align: center; }
を追加します
6. 以上のファイルをWinZipなどで圧縮し、拡張子を.zipから.epubに変更したのち、Kindleプレビューワで表示を確認します。問題がなければ、作成された.mobiファイルをsend-to-Kindleなどの手段を使ってiPadのKindleアプリに転送します。(send-to-Kindleで転送してもKindleダイレクト・パブリッシングの出版が申請されるわけではありませんので安心してテストしてください)
opfファイルなどの編集にはUTF-8が通るサクラエディタなどを推奨します。
以上の手順で作成したサンプルファイルをアップしておきます。ダウンロード後に拡張子を.zipに変更してから解凍すると、ファイル構成などが理解できるかと思います。参考までに。
fuguri-shasinki.epub
研究課題
・iPadでの閲覧を前提としたときの最適な画像サイズ(解像度)
・写真集の画像データのファイルサイズは、固定レイアウト一般の256kBか、漫画と同じ800kBか
・ICCプロファイルの有無はiPadでの閲覧性に影響するか
・横型判型でのオーサリング
Tweet
【Kindle】[吉川英治]私本太平記
- 2013.02.09 Saturday 16:45
吉川英治氏の「私本太平記」全巻が著作権切れのため青空文庫で公開されています。ChainLPで変換してKindle Paperwhiteでちびちび読んでいるのですが、せっかくなので全ファイルを載せておきます。
・[吉川 英治] 私本太平記(一)あしかが帖
・[吉川 英治] 私本太平記(二)婆娑羅帖
・[吉川 英治] 私本太平記(三)みなかみ帖 2013/2/14差し替え
・[吉川 英治] 私本太平記(四)帝獄帖
・[吉川 英治] 私本太平記(五)世の辻の帖
・[吉川 英治] 私本太平記(六)八荒帖
・[吉川 英治] 私本太平記(七)千早帖
・[吉川 英治] 私本太平記(八)新田帖
・[吉川 英治] 私本太平記(九)建武らくがき帖
・[吉川 英治] 私本太平記(十)風花帖
・[吉川 英治] 私本太平記(十一)筑紫帖
・[吉川 英治] 私本太平記(十二)湊川帖
・[吉川 英治] 私本太平記(十三)黒白帖
・Kindle PaperwhiteをUSBでパソコンと接続し、ダウンロードしたファイルをKindle Paperwhiteのdocumentsフォルダにコピーしてください
・上下の余白設定は、最大または中間にしてください。最小にすると左にずれます。
・視力のいい人には文字が大きすぎるかもしれませんが、文字サイズは変更できません
・目次は用意していません
・青空文庫が修正した「ヶ」は、すべてを「ケ」に置換してあります。
・三巻の途中までしか読み進んでいないので、その先に表示の不具合がある場合もあります
・文字コードに起因する問題によって、タイトル順に表示しても(一)→(二)→(三)・・・とは並びません
・Kindleプレビューワを使うと、Windows PCまたはMacintoshでも読めます
Tweet
・[吉川 英治] 私本太平記(一)あしかが帖
・[吉川 英治] 私本太平記(二)婆娑羅帖
・[吉川 英治] 私本太平記(三)みなかみ帖 2013/2/14差し替え
・[吉川 英治] 私本太平記(四)帝獄帖
・[吉川 英治] 私本太平記(五)世の辻の帖
・[吉川 英治] 私本太平記(六)八荒帖
・[吉川 英治] 私本太平記(七)千早帖
・[吉川 英治] 私本太平記(八)新田帖
・[吉川 英治] 私本太平記(九)建武らくがき帖
・[吉川 英治] 私本太平記(十)風花帖
・[吉川 英治] 私本太平記(十一)筑紫帖
・[吉川 英治] 私本太平記(十二)湊川帖
・[吉川 英治] 私本太平記(十三)黒白帖
・Kindle PaperwhiteをUSBでパソコンと接続し、ダウンロードしたファイルをKindle Paperwhiteのdocumentsフォルダにコピーしてください
・上下の余白設定は、最大または中間にしてください。最小にすると左にずれます。
・視力のいい人には文字が大きすぎるかもしれませんが、文字サイズは変更できません
・目次は用意していません
・青空文庫が修正した「ヶ」は、すべてを「ケ」に置換してあります。
・三巻の途中までしか読み進んでいないので、その先に表示の不具合がある場合もあります
・文字コードに起因する問題によって、タイトル順に表示しても(一)→(二)→(三)・・・とは並びません
・Kindleプレビューワを使うと、Windows PCまたはMacintoshでも読めます
青空文庫収録ファイルの取り扱い規準
ファイルは、有償であるか、無償であるかを問わず、複製し、再配布することができます。ファイル形式を変換したり、ルビや外字、傍点などの注記形式を変更することも可能です。
Tweet
【Kindle】ChainLP v0.40.13の謎
- 2013.02.09 Saturday 15:25
細かい話が続いてすみません・・・
「Kindle PaperwhiteとChainLP」というエントリーに書いたように、ChainLP v0.40.13を使って青空文庫を.mobiに変換すると、Kindle Paperwhiteで開いたときに、他のバージョンのChainLPで変換した.mobiよりも大きめに表示されます。
その違いについて、生成されるファイルを仔細に調べてみたところ、ChainLP v0.40.13と、ChainLP v0.40.16以降([詳細設定]>[ファイル出力]>[ePub設定]>[Kindle fixed]はオフ)の違いは次の一点のみということが判りました。
ChainLP v0.40.13が生成するmeta.opfの言語タグ
<dc:language>jp</dc:language>
ChainLP v0.40.16+が生成するmeta.opfの言語タグ
<dc:language>ja</dc:language>
ちなみに"jp"なる言語タグは本来は不正であり、ChainLP v0.40.13が生成したepubファイルをkindleGenまたはKindle Previewerにかけても、エラーが出て.mobiに変換されません。(ただしChainLP v0.40.13で直接.mobi出力を指定すると、kindleGenによって.mobiにちゃんと変換されるのですが、その理由は不明)
この言語タグの違いがKindle Paperwhiteの表示に違いを与えているのでは?、との仮説を立てて、モノは試しに、ChainLP v0.40.17を英語モードにして生成した.mobiをKindle Paperwhiteで表示させてみたところ・・・

昨日の「【Kindle】リフロー型コンテンツの画像領域」エントリーで示した、言語タグ"ja"で生成した.mobiファイルの表示領域とは明らかに異なる結果が得られました。なお、上下余白が中間または最大設定の場合で、最小設定にすると全体が左にずれます。日本語の文字間・行間が詰まっているのは、英語モードにしたことによるChainLP側の問題と思われます。
どうやらKindle Paperwhiteでは、リフロー型コンテンツを表示したときに、.mobiの言語タグに基づいて表示制御を微妙に切り替えているようですね。
ということで、ChainLP v0.40.13で作成した.mobiファイルの表示が異なる件は、なんとなくではあるものの、理由が判明してもやもやが晴れました。
Tweet
「Kindle PaperwhiteとChainLP」というエントリーに書いたように、ChainLP v0.40.13を使って青空文庫を.mobiに変換すると、Kindle Paperwhiteで開いたときに、他のバージョンのChainLPで変換した.mobiよりも大きめに表示されます。
その違いについて、生成されるファイルを仔細に調べてみたところ、ChainLP v0.40.13と、ChainLP v0.40.16以降([詳細設定]>[ファイル出力]>[ePub設定]>[Kindle fixed]はオフ)の違いは次の一点のみということが判りました。
ChainLP v0.40.13が生成するmeta.opfの言語タグ
<dc:language>jp</dc:language>
ChainLP v0.40.16+が生成するmeta.opfの言語タグ
<dc:language>ja</dc:language>
ちなみに"jp"なる言語タグは本来は不正であり、ChainLP v0.40.13が生成したepubファイルをkindleGenまたはKindle Previewerにかけても、エラーが出て.mobiに変換されません。(ただしChainLP v0.40.13で直接.mobi出力を指定すると、kindleGenによって.mobiにちゃんと変換されるのですが、その理由は不明)
この言語タグの違いがKindle Paperwhiteの表示に違いを与えているのでは?、との仮説を立てて、モノは試しに、ChainLP v0.40.17を英語モードにして生成した.mobiをKindle Paperwhiteで表示させてみたところ・・・

昨日の「【Kindle】リフロー型コンテンツの画像領域」エントリーで示した、言語タグ"ja"で生成した.mobiファイルの表示領域とは明らかに異なる結果が得られました。なお、上下余白が中間または最大設定の場合で、最小設定にすると全体が左にずれます。日本語の文字間・行間が詰まっているのは、英語モードにしたことによるChainLP側の問題と思われます。
どうやらKindle Paperwhiteでは、リフロー型コンテンツを表示したときに、.mobiの言語タグに基づいて表示制御を微妙に切り替えているようですね。
ということで、ChainLP v0.40.13で作成した.mobiファイルの表示が異なる件は、なんとなくではあるものの、理由が判明してもやもやが晴れました。
Tweet
【Kindle】リフロー型コンテンツの画像領域
- 2013.02.09 Saturday 03:12
ePub3がよくわかっていなかったころ、「Kindle PaperwhiteとChainLP」というエントリーで、ChainLP V0.40.16で[詳細設定]>[ファイル出力]>[ePub設定]>[Kindle fixed]をオフにして.mobiを作成すると実効表示エリアがかなり小さくなる、ということを書きました。
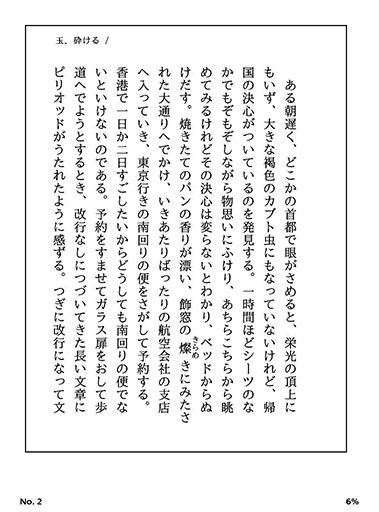
多少なりともePub3の仕組みが理解できたところで、最新版のChainLP V0.40.17が出たのを機会に追試してみたところ、Kindle Paperwhiteの上下余白設定に応じて表示サイズと表示位置とがそれぞれ微妙に変化することが判明。
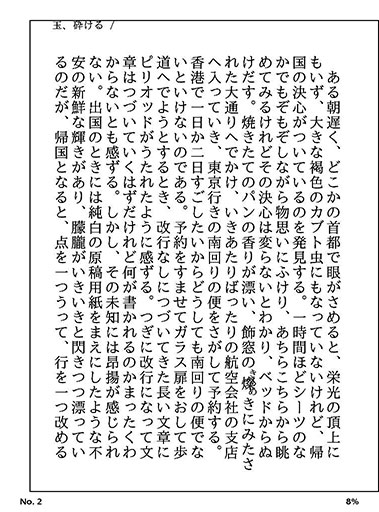
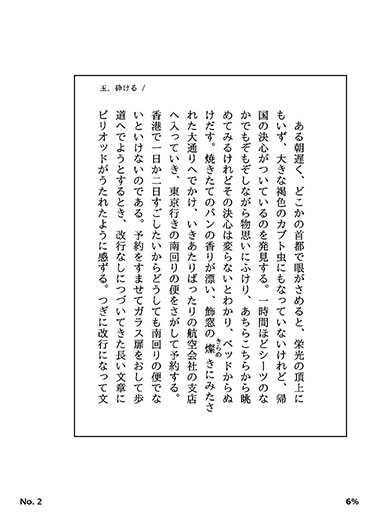
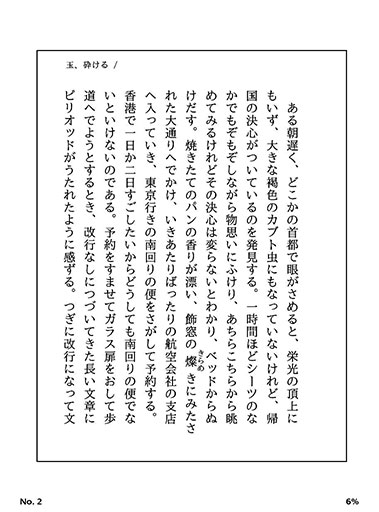
この例で表示している黒枠の付いたデータは、開高 健さんの「玉、砕ける」のテキストを、横644×縦944ピクセルにラスタライズしたJPEG画像です。
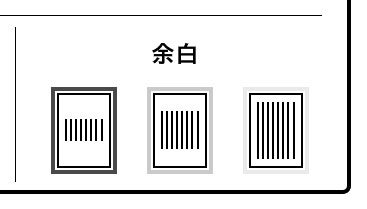
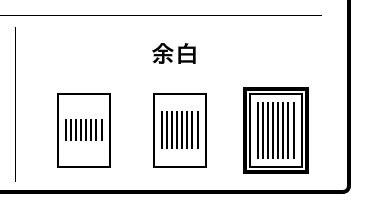
上下の余白を最大に設定したとき


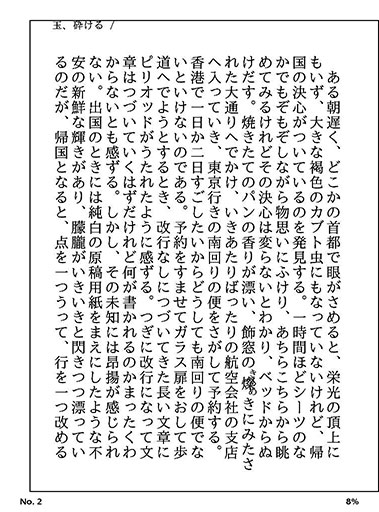
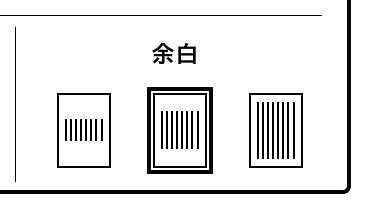
上下の余白を中間に設定したとき


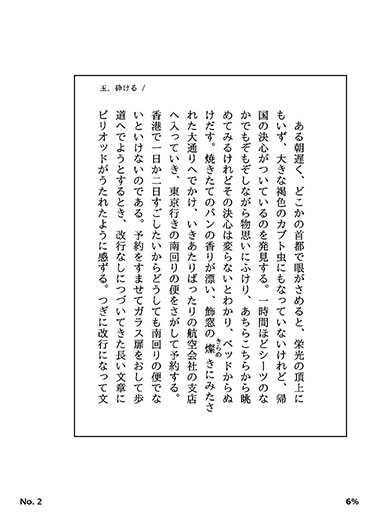
上下の余白を最小に設定したとき


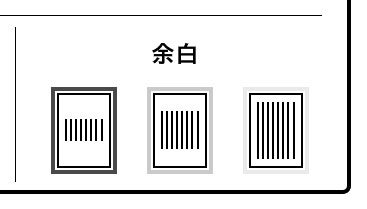
ちなみに左右の余白の設定を変えても表示は変わりません。
ここまでテストしてようやく理解(頭の回転が遅いことに呆れてしまいますが)。
・ChainLPの[詳細設定]>[ファイル出力]>[ePub設定]>[Kindle fixed]は、metadata.opfに
<meta name="fixed-layout" content="true"/>
の一行を挿入する/しないを指定する設定である(オフ=挿入しない)
・[Kindle fixed]をオフにすると、上記のmeta行が挿入されないため、Kindleはこの電子書籍を固定レイアウト型ではなくリフロー型コンテンツとして認識する
・リフロー型コンテンツのため、もともとの表示領域が狭く、表示位置も設定によって変化する
と解釈されます。
これでKindle PaperwhiteとChainLP V0.40.16の疑問はまずは解消。
(なおChain LP V0.40.13で作成したときの特殊な動作はまた別途)
Tweet
多少なりともePub3の仕組みが理解できたところで、最新版のChainLP V0.40.17が出たのを機会に追試してみたところ、Kindle Paperwhiteの上下余白設定に応じて表示サイズと表示位置とがそれぞれ微妙に変化することが判明。
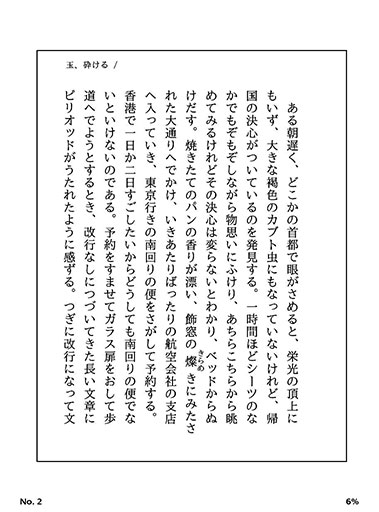
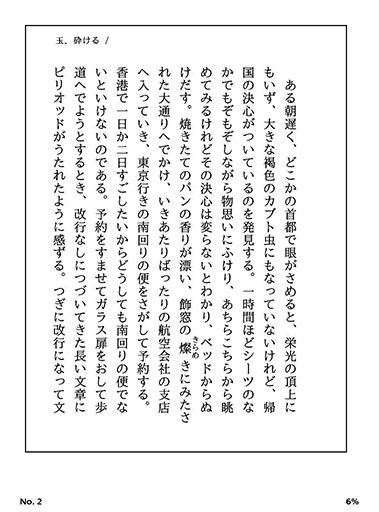
この例で表示している黒枠の付いたデータは、開高 健さんの「玉、砕ける」のテキストを、横644×縦944ピクセルにラスタライズしたJPEG画像です。
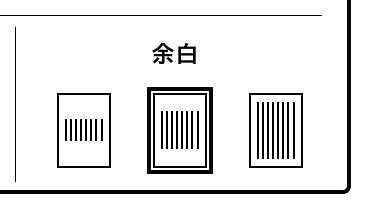
上下の余白を最大に設定したとき


上下の余白を中間に設定したとき


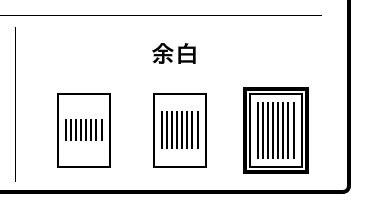
上下の余白を最小に設定したとき


ちなみに左右の余白の設定を変えても表示は変わりません。
ここまでテストしてようやく理解(頭の回転が遅いことに呆れてしまいますが)。
・ChainLPの[詳細設定]>[ファイル出力]>[ePub設定]>[Kindle fixed]は、metadata.opfに
<meta name="fixed-layout" content="true"/>
の一行を挿入する/しないを指定する設定である(オフ=挿入しない)
・[Kindle fixed]をオフにすると、上記のmeta行が挿入されないため、Kindleはこの電子書籍を固定レイアウト型ではなくリフロー型コンテンツとして認識する
・リフロー型コンテンツのため、もともとの表示領域が狭く、表示位置も設定によって変化する
と解釈されます。
これでKindle PaperwhiteとChainLP V0.40.16の疑問はまずは解消。
(なおChain LP V0.40.13で作成したときの特殊な動作はまた別途)
Tweet
【雑記】久しぶりの"娑婆"
- 2013.02.08 Friday 21:23
先週金曜にダウンしたことは書きましたが、数日して治りかけたかと思ったらまた悪化して、水木あたりはひたすら寝ておりました。
例年どおりヒマな2月で、仕事にあまり影響が及ばず助かりましたが、今日は午前中にインタビュー取材・撮影、午後にセミナー取材があり、弱った身体で寒い中をいそいそと外出。
筋力が落ちたせいか手持ちのカメラが重くて重くて、もう廃業したほうがいいんじゃないかというぐらいに・・・(苦笑)。
完全復調までもうちょっとですかね。久しぶりに長引いてます。
Tweet
例年どおりヒマな2月で、仕事にあまり影響が及ばず助かりましたが、今日は午前中にインタビュー取材・撮影、午後にセミナー取材があり、弱った身体で寒い中をいそいそと外出。
筋力が落ちたせいか手持ちのカメラが重くて重くて、もう廃業したほうがいいんじゃないかというぐらいに・・・(苦笑)。
完全復調までもうちょっとですかね。久しぶりに長引いてます。
Tweet
【Kindle】デジタル写真集(どう見えるか)
- 2013.02.04 Monday 16:41
読書デバイスごとの違いはこんな感じです。
オーサリング条件
・text-alignタグを使って縦画面における左右のセンタリングを指示
・上下左右の余白は削除せず(false)。
<meta name="zero-gutter" content="false" />
<meta name="zero-margin" content="false" />
・オリジナル画像(1320×900ピクセル・実際は縦画像)

・Kindle Paperwhiteで見たとき(グレースケール)

・iPad(初代)で見たとき(タイトルが自動的に表示される・余白やや広め)

・iPhone4Sで見たとき

・iPhone5で見たとき(画面が長くなった分、不恰好に延びている)

iPhone5はバランス的に論外ですねー。
読書デバイスごとの差が大きすぎるように思います。せめてiOSアプリをきちんと実装してくれれば、オーサリングとチェックの負担はかなり軽くなるはずなのに・・・
Tweet
オーサリング条件
・text-alignタグを使って縦画面における左右のセンタリングを指示
・上下左右の余白は削除せず(false)。
<meta name="zero-gutter" content="false" />
<meta name="zero-margin" content="false" />
・オリジナル画像(1320×900ピクセル・実際は縦画像)

・Kindle Paperwhiteで見たとき(グレースケール)

・iPad(初代)で見たとき(タイトルが自動的に表示される・余白やや広め)

・iPhone4Sで見たとき

・iPhone5で見たとき(画面が長くなった分、不恰好に延びている)

iPhone5はバランス的に論外ですねー。
読書デバイスごとの差が大きすぎるように思います。せめてiOSアプリをきちんと実装してくれれば、オーサリングとチェックの負担はかなり軽くなるはずなのに・・・
Tweet