- 2013.02.04 Monday 16:41
読書デバイスごとの違いはこんな感じです。
オーサリング条件
・text-alignタグを使って縦画面における左右のセンタリングを指示
・上下左右の余白は削除せず(false)。
<meta name="zero-gutter" content="false" />
<meta name="zero-margin" content="false" />
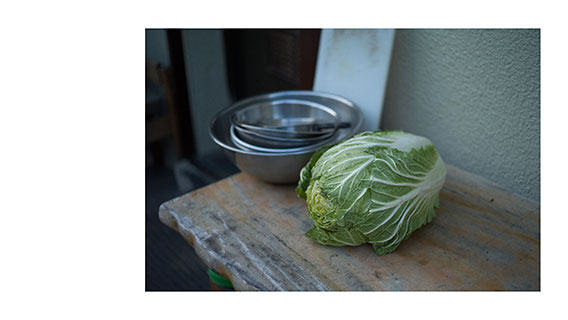
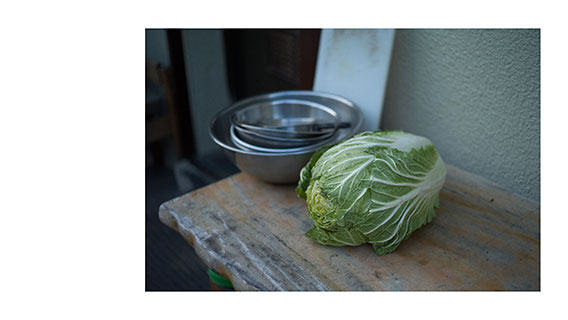
・オリジナル画像(1320×900ピクセル・実際は縦画像)

・Kindle Paperwhiteで見たとき(グレースケール)

・iPad(初代)で見たとき(タイトルが自動的に表示される・余白やや広め)

・iPhone4Sで見たとき

・iPhone5で見たとき(画面が長くなった分、不恰好に延びている)

iPhone5はバランス的に論外ですねー。
読書デバイスごとの差が大きすぎるように思います。せめてiOSアプリをきちんと実装してくれれば、オーサリングとチェックの負担はかなり軽くなるはずなのに・・・
Tweet
オーサリング条件
・text-alignタグを使って縦画面における左右のセンタリングを指示
・上下左右の余白は削除せず(false)。
<meta name="zero-gutter" content="false" />
<meta name="zero-margin" content="false" />
・オリジナル画像(1320×900ピクセル・実際は縦画像)

・Kindle Paperwhiteで見たとき(グレースケール)

・iPad(初代)で見たとき(タイトルが自動的に表示される・余白やや広め)

・iPhone4Sで見たとき

・iPhone5で見たとき(画面が長くなった分、不恰好に延びている)

iPhone5はバランス的に論外ですねー。
読書デバイスごとの差が大きすぎるように思います。せめてiOSアプリをきちんと実装してくれれば、オーサリングとチェックの負担はかなり軽くなるはずなのに・・・
Tweet